First, what is WCAG:
The Web Content Accessibility Guidelines (WCAG) are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet. They are a set of recommendations for making Web content more accessible, primarily for people with disabilities—but also for all user agents, including highly limited devices, such as mobile phones.
Wikipedia
WCAG Version 1.0 was published in May of 1999. I’d already been a front end web developer for several years at that point. I recall thinking these guidelines were a great idea. Even early on, I understood the inequity of the web and barriers to access. At that time, it was still somewhat rare to have access to the internet at all, via dialup or DSL. But those who did have internet access ran into barriers created by inaccessible Flash files, for example.
As web technologies evolved, the guidelines were updated. WCAG 2.0 was published in December 2008. Nearly a decade later, WCAG 2.1 was published in June of 2018. And, as of October 5th, the WCAG 2.2, is finally official! For those following this closely, it’s felt like a game of Chutes and Ladders. WCAG 2.2 went up the ladder to reach the Candidate Recommendation (CR) phase more than once in the last couple of years. Only to be knocked back down the slide to be reworked.
Initially, Focus Visible was going to bump up from Level AA to Level A in WCAG 2.2. I was thrilled about this. When there are multiple elements on a webpage, visible focus helps highlight which element has the keyboard focus. This helps users who rely on a keyboard to navigate. It shows them which element the keyboard will interact with. Users with attention or short-term memory limitations also benefit from a visual cue to where focus is located. Unfortunately, it’s remaining at Level AA. I’m not the only one disappointed by this. Despite that, other gains have been made.
Level A
- 3.2.6 Consistent Help: Certain help mechanisms that are repeated on multiple web pages must occur in the same relative order to other page content, unless a change is initiated by the user.
- 3.3.7 Redundant Entry: Information previously entered by or provided to the user that is required to be entered again in the same process must be: auto-populated or available for the user to select.
Level AA
- 2.4.11 Focus Not Obscured: When a user interface component receives keyboard focus, the component must not be entirely hidden due to author-created content.
- 2.5.7 Dragging Movements: All functionality that uses a dragging movement for operation must be achievable by a single pointer without dragging. Unless dragging is essential or the functionality is determined by the user agent and not modified by the author.
- 2.5.8 Target Size: The size of the target for pointer inputs must be at least 24 by 24 CSS pixels (with some allowable exceptions).
- 3.3.8 Accessible Authentication: A cognitive function test must not be required for any step in an authentication process, unless specified criteria are met.
Level AAA
- 2.4.12 Focus Not Obscured (Enhanced): When a user interface component receives keyboard focus, the focus indicator SHOULD NOT be hidden at all (even partially) by author-created content.
- 2.4.13 Focus Appearance: When the keyboard focus indicator is visible, an area of the focus indicator should meet specified size and color contrast requirements.
- 3.3.9 Accessible Authentication (Enhanced): A cognitive function test should not be required for any step in an authentication process, unless there is an alternative method without a required cognitive test or there is a mechanism to assist the user.
Lastly, the obsolete 4.1.1 Parsing has been removed altogether.
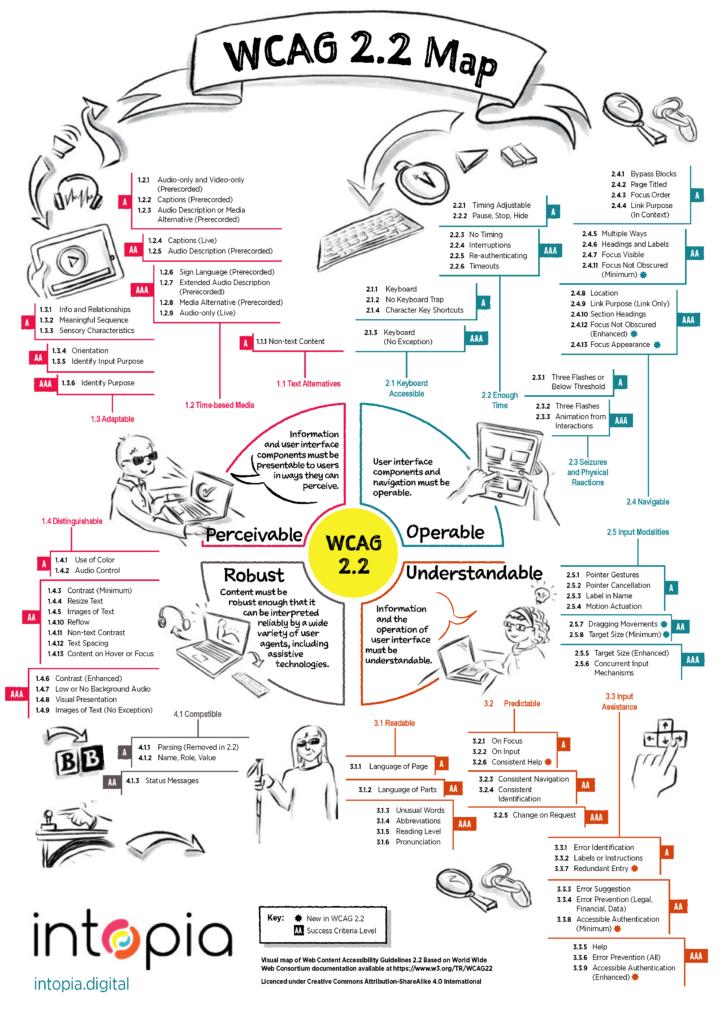
The folks at Intopia have already published an updated WCAG 2.2 Map. The map provides an overview of WCAG in a visual format, breaking down success criteria by level of conformance. Their accompanying article is helpful as well.